1.vue实例解释
createApp 表示创建一个 Vue 应用, 存储到 app 变量中。传入的参数表示,这个应用最外层的组件,应该如何展示。 MVVM 设计模式,M -> Model 数据, V -> View 视图, VM -> ViewModel 视图数据连接层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo9</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// createApp 表示创建一个 Vue 应用, 存储到 app 变量中
// 传入的参数表示,这个应用最外层的组件,应该如何展示
// MVVM 设计模式,M -> Model 数据, V -> View 视图, VM -> ViewModel 视图数据连接层
const app = Vue.createApp({
data() {
return {
message: 'hello world'
}
},
template: "<div></div>"
});
// vm 代表的就是 Vue 应用的根组件
const vm = app.mount('#root');
</script>
</html>
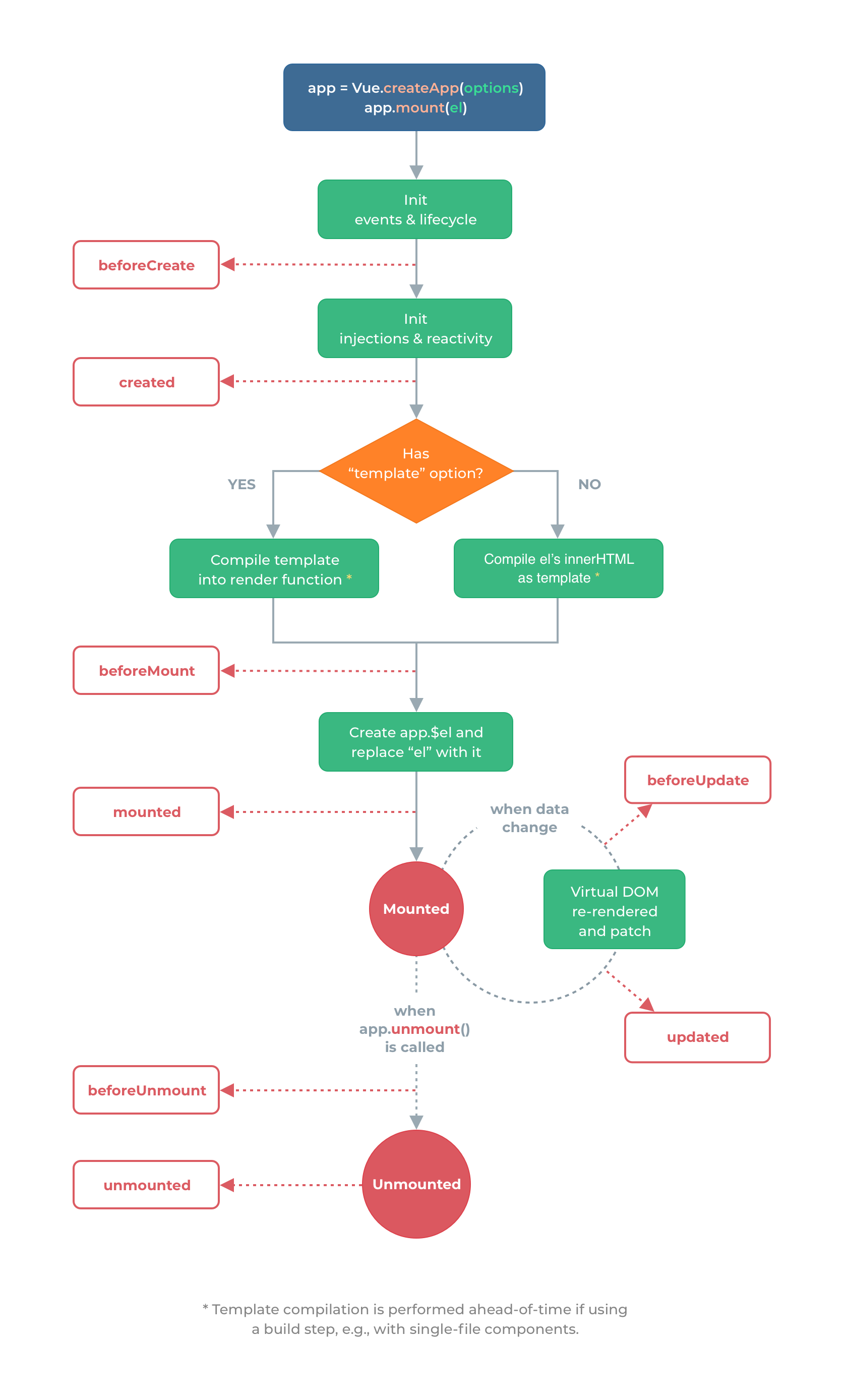
2.vue生命周期图解

3.vue生命周期函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo10</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="root">
<div></div>
</div>
</body>
<script>
// 生命周期函数:在某一时刻会自动执行的函数
const app = Vue.createApp({
data() {
return {
message: 'hello world'
}
},
// 在实例生成之前会自动执行的函数
beforeCreate() {
console.log('beforeCreate')
},
// 在实例生成之后会自动执行的函数
created() {
console.log('created')
},
// 在组件内容被渲染到页面之前自动执行的函数
beforeMount() {
console.log(document.getElementById('root').innerHTML, 'beforeMount')
},
// 在组件内容被渲染到页面之后自动执行的函数
mounted() {
console.log(document.getElementById('root').innerHTML, 'mounted')
},
// 当数据发生变化时会立即自动执行的函数
beforeUpdate() {
console.log(document.getElementById('root').innerHTML, 'beforeUpdate');
},
// 当数据发生变化,页面重新渲染后,会自动执行的函数
updated() {
console.log(document.getElementById('root').innerHTML, 'updated');
},
// 当 Vue 应用失效是,自动执行的函数
beforeUnmount() {
console.log(document.getElementById('root').innerHTML, 'beforeUnmount');
},
// 当 Vue 应用失效时,且 dom 完全销毁之后,自动执行的函数
unmounted() {
console.log(document.getElementById('root').innerHTML, 'unmounted');
},
});
const vm = app.mount('#root');
</script>
</html>