css盒子阴影box-shadow
为边框设置阴影。语法格式如下:
box-shadow:x-shadow y-shadow blur spread color inset;
参数说明:
x-shadow:设置水平阴影的位置(X轴),可以使用负值;(必须)
y-shadow:设置垂直阴影的位置(y轴),可以使用负值;(必须)
blur:设置阴影模糊半径;(可选)
spread:扩展半径,设置阴影的尺寸;(可选)
color:设置阴影的颜色;(可选)
inset:这个参数默认不设置.默认情况下为外阴影,inset表示内阴影.(可选)
blur和spread属性比较容易理解,一试便知。主要总结阴影位置。
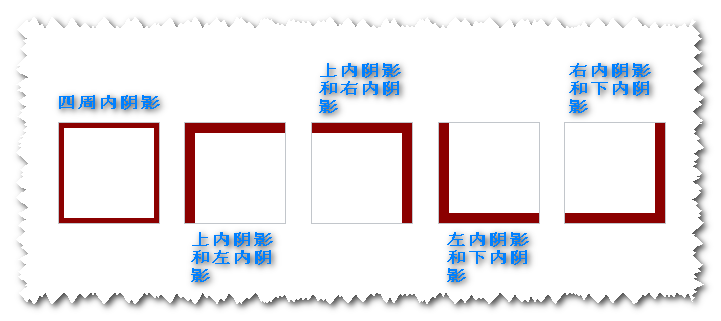
内阴影,分别有5种内阴影情形。示例代码和效果图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内阴影</title>
<style>
body{
text-align: center;
}
div{
border: 1px solid #c2c6cb;
width: 100px;
height: 100px;
display: inline-block;
margin: 200px 10px 10px;
}
/*四周内阴影*/
div:nth-of-type(1){
box-shadow: 0px 0px 0px 5px darkred inset;
}
/*上内阴影和左内阴影 x>0,y>0*/
div:nth-of-type(2){
box-shadow: 5px 5px 0px 5px darkred inset;
}
/*上内阴影和右内阴影 x<0,y>0*/
div:nth-of-type(3){
box-shadow: -5px 5px 0px 5px darkred inset;
}
/*左内阴影和下内阴影 x>0,y<0*/
div:nth-of-type(4){
box-shadow: 5px -5px 0px 5px darkred inset;
}
/*右内阴影和下内阴影 x<0,y<0*/
div:nth-of-type(5){
box-shadow: -5px -5px 0px 5px darkred inset;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>

注意:
1.设置上内阴影和左内阴影时,如果设置了扩展半径。
则
x-shadow的值及y-shadow的值需要>=spread的值,否则,其他几个边也会出现阴影。2.设置上内阴影和右内阴影时,如果设置了扩展半径。
则
x-shadow的绝对值及y-shadow的值需要>=spread的值,否则,其他几个边也会出现阴影。3.设置左内阴影和下内阴影时,如果设置了扩展半径。
则
x-shadow的值及y-shadow的绝对值需要>=spread的值,否则,其他几个边也会出现阴影。4.设置右内阴影和下内阴影时,如果设置了扩展半径。
则
x-shadow的绝对值及y-shadow的绝对值需要>=spread的值,否则,其他几个边也会出现阴影。
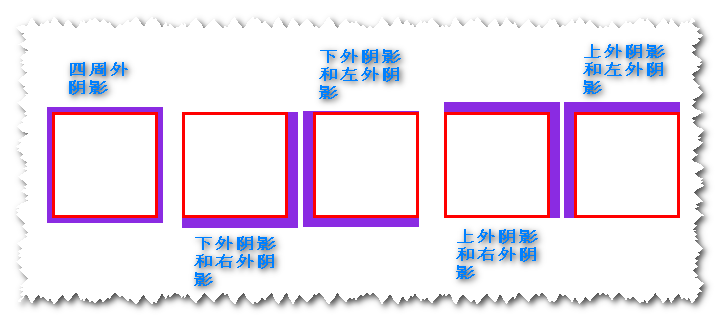
外阴影(inset值不设置时),分别有5种外阴影情形。示例代码和效果图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>外阴影</title>
<style>
body{
text-align: center;
}
div{
border: 3px solid red;
width: 100px;
height: 100px;
display: inline-block;
margin: 200px 10px 10px;
}
/*四周外阴影*/
div:nth-of-type(1){
box-shadow: 0px 0px 0px 5px blueviolet;
}
/*下外阴影和右外阴影 x>0,y>0*/
div:nth-of-type(2){
box-shadow: 5px 5px 0px 5px blueviolet;
}
/*下外阴影和左外阴影 x<0,y>0*/
div:nth-of-type(3){
box-shadow: -5px 5px 0px 5px blueviolet;
}
/*左外阴影和下外阴影 x>0,y<0*/
div:nth-of-type(4){
box-shadow: 5px -5px 0px 5px blueviolet;
}
/*右外阴影和下外阴影 x<0,y<0*/
div:nth-of-type(5){
box-shadow: -5px -5px 0px 5px blueviolet;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>

注意:
1.设置下外阴影和右外阴影时,如果设置了扩展半径。
则
x-shadow的值及y-shadow的值需要>=spread的值,否则,其他几个边也会出现阴影。2.设置下外阴影和左外阴影时,如果设置了扩展半径。
则
x-shadow的绝对值及y-shadow的值需要>=spread的值,否则,其他几个边也会出现阴影。3.设置上外阴影和右外阴影时,如果设置了扩展半径。
则
x-shadow的值及y-shadow的绝对值需要>=spread的值,否则,其他几个边也会出现阴影。4.设置上外阴影和左外阴影时,如果设置了扩展半径。
则
x-shadow的绝对值及y-shadow的绝对值需要>=spread的值,否则,其他几个边也会出现阴影。
四边阴影单独设置
可以为边框的4条边的设置独立样式。其中,每条边的阴影属性值之间用英文逗号隔开即可。
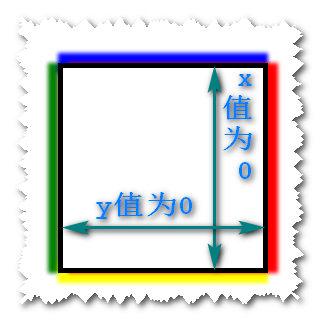
四边外阴影示例代码和效果图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>四边外阴影</title>
<style>
div{
border: 5px solid black;
width: 200px;
height: 200px;
margin: 200px auto;
box-shadow:10px 0px 5px red,0px 10px 5px yellow,0px -10px 5px blue,-10px 0px 5px green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

注意:
当y偏移量为0时,x值为正时设置的是右边外阴影,x值为负时设置的是左边外阴影。
当x偏移量为0时,y值为正是设置的是下边外阴影,y值为负是设置的是上边外阴影。
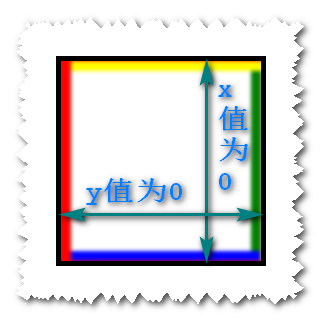
四边内阴影示例代码和效果图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>四边内阴影</title>
<style>
div{
border: 5px solid black;
width: 200px;
height: 200px;
margin: 200px auto;
box-shadow:10px 0px 5px red inset,0px 10px 5px yellow inset,0px -10px 5px blue inset,-10px 0px 5px green inset;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

注意:
当y偏移量为0时,x值为正时设置的是左边内阴影,x值为负时设置的是右边内阴影。
当x偏移量为0时,y值为正是设置的是上边内阴影,y值为负是设置的是下边内阴影。
如果即想有内阴影,又想有外阴影。可以参考如上代码,设置!
原文链接: https://marshucheng1.github.io/2017/02/06/html-css1/